Anyone who has played, watched friends play, or briefly saw video games that were released in the 80’s and 90’s is familiar with parallax scrolling.
Think of games like Mario Bros, Streets of Rage, Kung Fu, Turtles in Time, or the original parallax scrolling game, Moon Patrol. Parallax scrolling is when there are multiple layers of images all moving at different speeds, causing a 2D image to have a 3D-like effect.
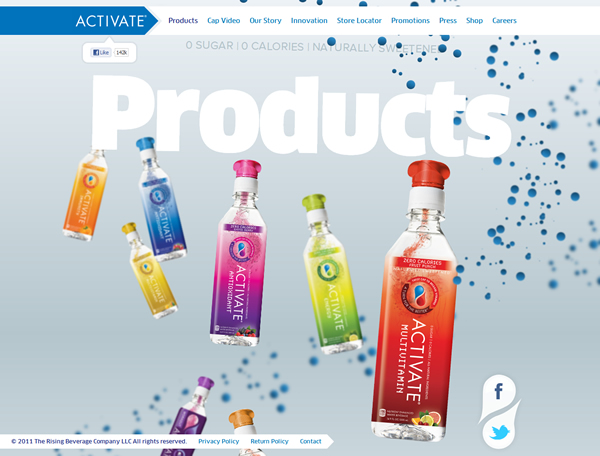
Why am I talking about retro video games on a web development site? Well, the simple answer could easily be because they’re awesome, but that’s not why. Parallax scrolling is a cool design concept that is making its way in to the web design world. Nike were one of the first to use this technique with great success when they hired marketing giants Weiden and Kennedy to develop their original site for Nike Better World. The Nike Better World site has since been updated and replaced with a new one, however there is another site that is quite similar, Activate sports drink.

You’ll notice as you scroll down the page that there are several different elements of the site that are all moving at different speeds. Let’s take the page in our image above as an example. As you scroll down through this page you’ve got blue dots in the far background that are slightly blurred, these appear to be moving at the same rate as the scroll bar. You then have a grouping of blue dots that are more in focus and in the foreground that are moving slightly faster than the scrollbar. Faster than those dots is the text, “0 SUGAR | 0 CALORIES | NATURALLY SWEETENED” as well as the main “Products” header for the page. Finally there are images of the products themselves, smaller, more out of focus ones towards the background and larger, in focus ones in the foreground. The background product images are moving at about the same speed as the text, while the foreground product images are moving faster than the text. This is parallax scrolling at its best, various layers of images stacked on top of each other, all moving at different rates and giving a 2D visual a 3D effect.
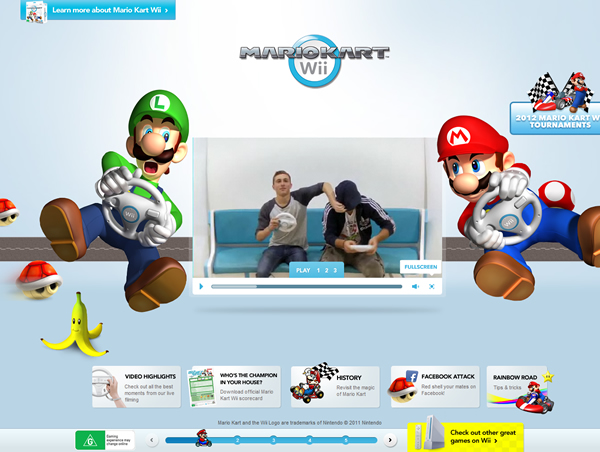
Parallax scrolling is not solely restricted to things moving vertically, or in straight lines for that matter. Leave it to Nintendo to be the ones providing us with an excellent example of this. Flashing back to the early nays of original Nintendo, our characters typically moved horizontally across the screen from left to right and not vertically down our screen from top to bottom like we were when scrolling through the Activate site above. Take a trip through MarkioKart Wii and let’s talk about some of the cool things going on here.

The first thing you’ll notice is like I just pointed out about the early days of Nintendo, the site scrolls horizontally across the screen and not vertically. Sure, that’s cool, but it’s also not that new of a concept either. You’ll notice the parallax effect with Yoshi and shells in the background, Mario and Luigi in the foreground and the main content all moving at different speeds. But once you scroll between the highlights page and the attack page you’re no longer moving in a perfectly horizontal line any more. Same goes for the transition from the rediscover and SNES pages. The images not only maintain their different rates of horizontal movement, but now they change direction and go vertically as well.
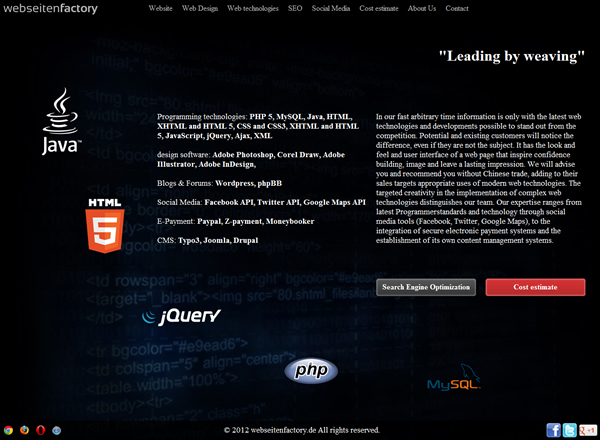
It’s also worth noting that utilizing a parallax scrolling effect in your site does not have to limit you to a faux-3D effect. German design firm Webseitenfactory is a testament to that as they utilize some parallax scrolling effects to help bring their site to life with various icons moving, growing, and shrinking as you scroll through their site.

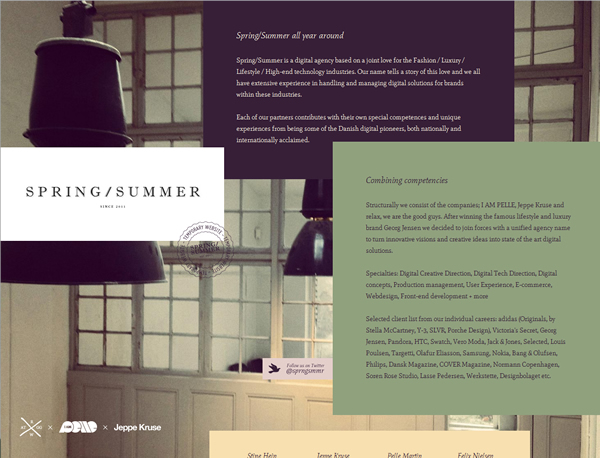
Parallax scrolling can also help you spice up a site that doesn’t necessarily require all that much content. What if all your site required was a mission statement, or about us section, and some contact info? Chances are you could do that in a single page and given the right circumstances you may be able to make that single-page website look nice, but will it be memorable and stay in peoples minds? Probably not. But what if you just add some parallax scrolling to it, like the folks at Spring / Summer did?

My first impression was, “Oh, this site looks nice.” But then once I began to scroll down it immediately became, “Whoa, this site is cool!” Just adding a simple effect like that can mean all the difference between being complimented and being remembered.
Parallax scrolling is a nice trick to have up your sleeve. Whether you’re looking to build a complex, multi-page website, or a simple single-page web presence, be sure to check back as I begin my tutorial on how to develop a parallax scrolling website.

No comments:
Post a Comment